航空旅運智慧管理系統
重建案:Sep 2022 - Feb 2023
精進案:Jun 2023 - Feb 2024
機場原國內線候補登記系統軟、硬體均已不合時宜, 故需重新建置。該專案除了優化既有的預約候補體驗,也為機場打造全新的預報、運量及即時通報等服務。


What Have I Done
我做了什麼
-
訪談機場人員及觀察航空公司地勤作業,優化系統介面及操作流程。
-
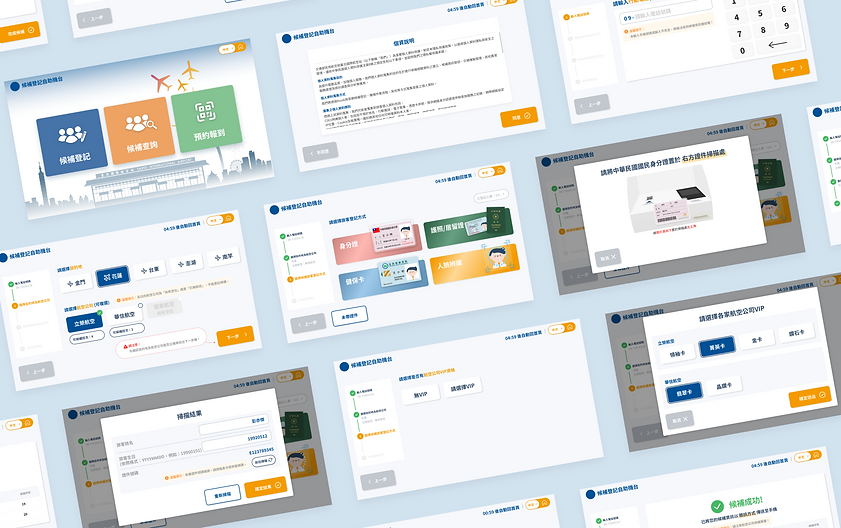
重新設計候補登記Kiosk,並加入人臉辨識候補登記方式,並與現有功能兼容。
-
0 - 1 規劃數據分析及其他後台管理頁面。
專案角色
擔任 UI/UX 設計師,與 PM 及開發團隊共 8 人 合作
負責項目
需求訪談、介面設計、資訊架構規劃、易用性測試
Design Process
設計過程
01
需求訪談
協同系統分析師訪談機場承辦,以及觀察航空公司地勤人員執行候補叫號的作業流程,發現原候補系統的使用痛點以及利害關係人們對本專案的期望,也讓我對他們有更深一層的認識。
旅客使用候補登記Kiosk的時間太久,經常大排長龍,民怨四起。
雖然已經很熟悉候補叫號的介面,但對新進人員而言,要操作這麼複雜的介面,學習成本很高。
機場人員須在多個Line群組間發布人工統計的數據及告知突發狀況,缺乏即時性。
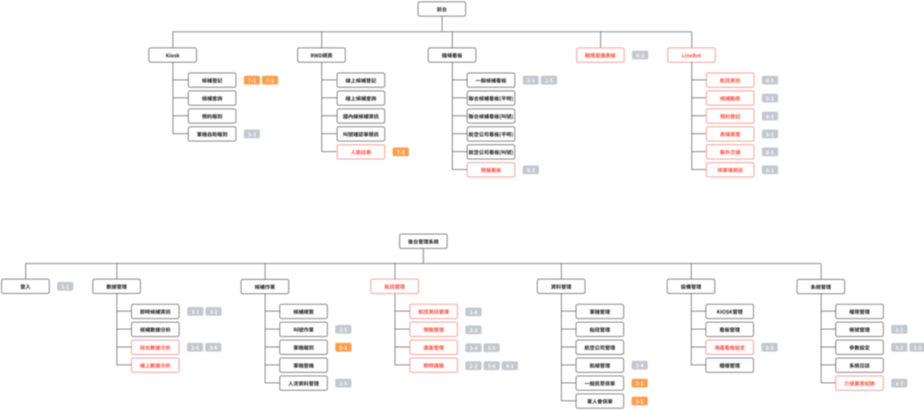
本專案分為重建案及精進案兩階段,重建案時參考訪談結果及客戶需求文件建構系統架構,而在精進案時則以先前的架構與工程團隊對焦。由於需調整的系統結構過於複雜,最後我們達成共識「以頁面迭代的方式運行改版」,以重建案的架構為基礎翻新舊頁面並補強目前缺少的頁面。
02
最終產出的精進案資訊架構圖中紅色區塊為新規劃頁面,有標示灰色標籤的則為需要修改的頁面,將這些頁面分別標示出來可方便團隊討論。
系統架構

03
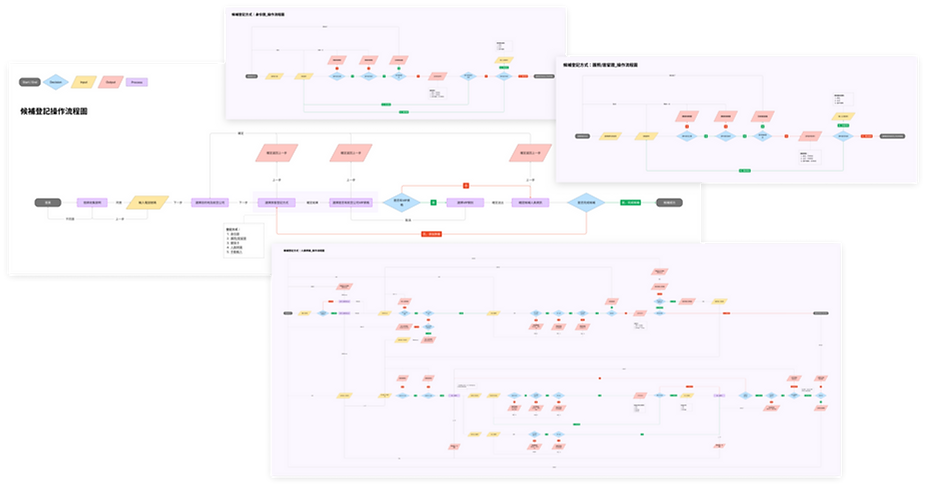
收斂訪談結果及分析客戶需求文件後,制定出一套符合候補作業的流程,繪製成任務流程圖提供給開發團隊夥伴。
任務流程圖

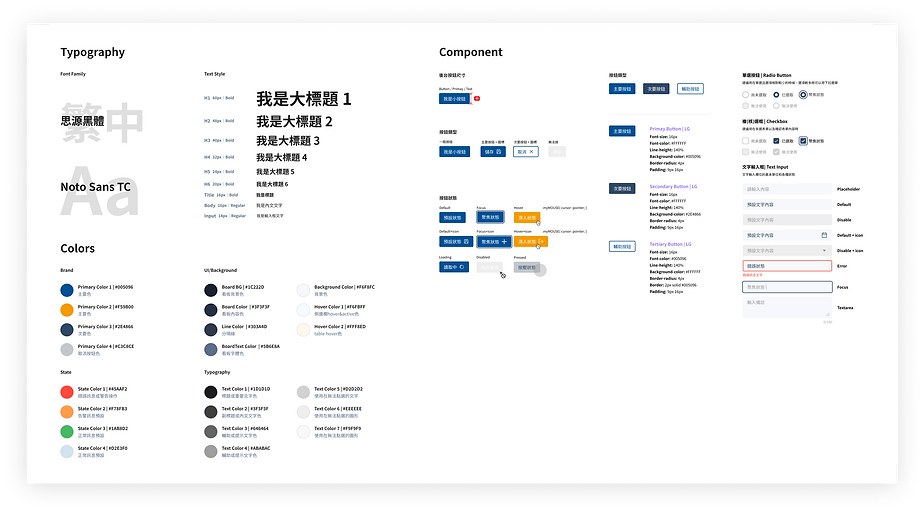
後台比起視覺更重視的是使用者完成任務的流程,設計師與工程師遵從Design System可確保設計的一致性與標準化。
04
設計系統

05
我們邀請與此專案無關的公司夥伴及機場承辦進行新版面任務測試,聆聽回饋確保新介面可獲得愉悅的使用者體驗,共舉辦 3 場易用性測試,經歷 2 次迭代。
易用性測試


Design Details
_gif.gif)
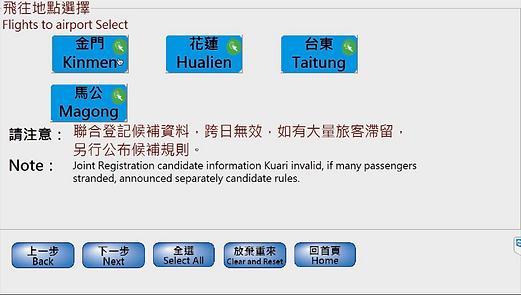
Before:操作繁雜且資訊過多
分析現行的問題,除了整體風格及技術過時,最令人詬病的是旅客需花時間理解畫面的所有資訊,難以在第一時間找到主要按鈕。
After:只保留最主要資訊
為了符合各年齡層及各國的用戶群體,我選擇
-
簡化操作步驟。
-
依主、次將資訊分層,並移除不必要的資訊及按鈕。
-
增設多語系切換按鈕,畫面單獨顯示不同語言。
-
增設步驟條,削弱用戶的不安全感,減少中途放棄的機會。
-
強化各類型、各狀態的按鈕差異,做出明顯區隔,降低理解上的壓力。


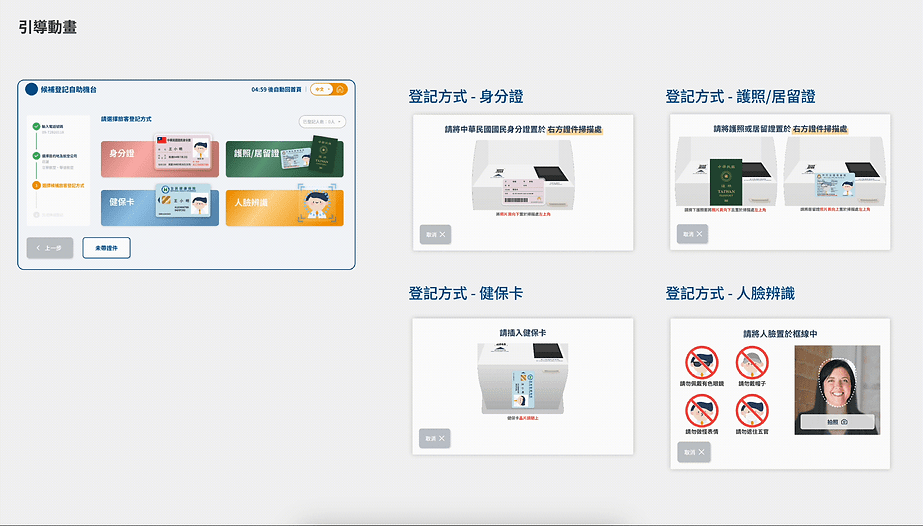
引導動畫,降低學習曲線
動畫直觀地展示4種候補登記方式的使用方法,比純文字或靜態圖片更容易理解,也減少用戶的困惑和錯誤操作。

Design Details
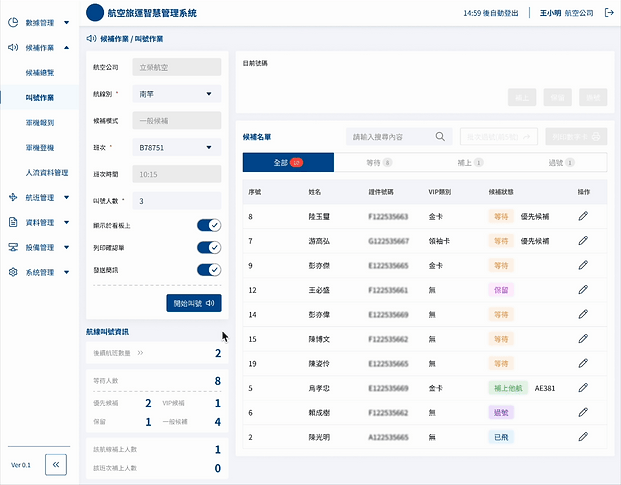
候補叫號作業 頁面展示

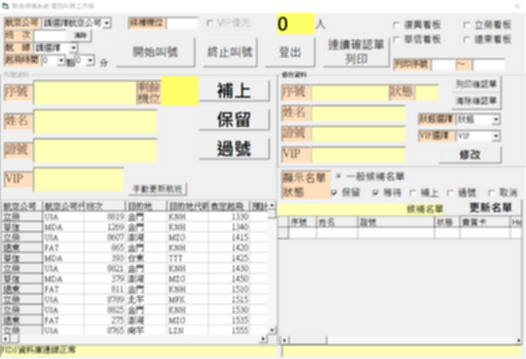
Before:資訊過多,缺乏直觀性
分析現行的問題,除了整體風格及技術過時,最令人詬病的是畫面上充滿了大量的文字和按鈕,這會讓初次使用的用戶感到困惑和不知所措。
After:將資訊分門別類
將畫面上的資訊依照不同屬性分為過濾條件、主要操作按鈕及候補名單等區塊,呈現於畫面中。我們將過濾條件統整至於畫面左方,提升設定易用性。

將操作按鈕統一至於畫面右方,方便用戶找尋。

用戶可由左至右操作,並保留原系統的單頁設計,一頁完整顯示重要資訊,減少不必要的滑鼠捲動。


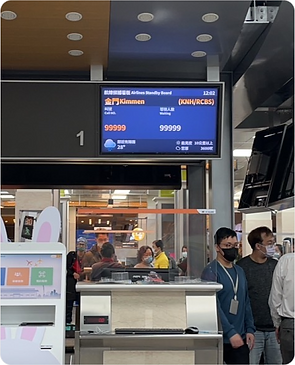
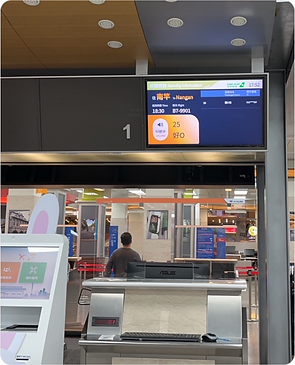
相關頁面:候補資訊看板
地勤叫號時,旅客會透過候補資訊看板看到叫號號碼,主管機關特別要求字體要大、完整呈現資訊,但資料內容種類多元、字數長短不一,在排版上花費相當多精力。




Design Details
數據分析 頁面展示
Before:人工統計數據,低效率且高錯誤率
機場人員須在每日固定時間於多個Line群組間發布人工統計的數據,並製作統計報表上呈給機場長官,費時費力。
After:設置數據儀表板及統計報表,增加系統附加價值
透過訪談機場承辦了解到他們幾個痛點需求都與上級長官有關
-
承辦每月底及年底需花費很多時間統計整個月及整年度的航線數據,並與長官彙報
-
為了更貼近旅客,持續追蹤操作候補登記Kiosk的時間



Challenges & Decisions
專案挑戰與決策
挑戰一:無法實際訪談End User
政府標案因時程壓力,幾乎無法直接跟旅客及所有使用者進行訪談,很難規劃完善。
積極跟公司窗口及機場承辦開會溝通,並且預先保留畫面的可擴充性,未來需求變更時才有調整的空間。
小撇步:保留畫面的可擴充性
挑戰二:資料字數有長有短,排版困難
畫面上要呈現的資料內容字數長短不一,很難排版。
先與後端工程師確認所有介接到的資料內容再開始規劃版面,減少重工。
小撇步:先取得資料再規劃
成效
截至2024年2月,本專案設計及工程實作皆已完成並結案,重新設計的候補登記Kiosk及規劃的後台頁面、數據儀表板獲得機場長官及主管機關認同。
40%+
候補登記效率
90%+
旅客滿意度
30%+
公司業績
Reflection
反思
“ 專案成功的關鍵是:改變不能一蹴可幾 ”
人們對不熟悉的事物都具抗拒心理,要改變2B使用者習慣的工作模式,是需要有層次及有策略的。
在不改變用戶習慣的情況下,透過美化原介面提升整體用戶體驗。
Projects
更多作品


